
웹코딩은 기본 메모장으로도 할 수 있지만,
요새 가장 많이 쓰는 Vscode로 .html 파일을 만들어 봅시다.
1. Vscode 다운로드 사이트로 이동해서 다운받습니다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
2. 상단의 File > New File 을 클릭해봅시다.

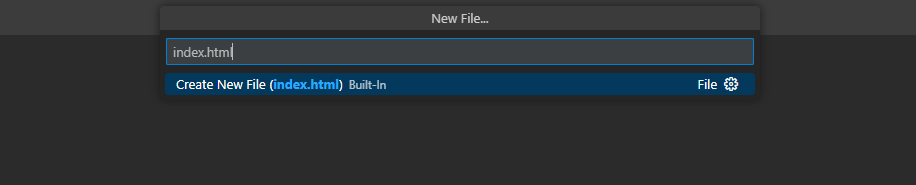
3. index.html 이라 타이핑하고 바탕화면에 저장합시다.
*index.html 이란 홈페이지란 뜻이라 이해합시다.

4. 바탕화면에 index라는 이름의 파일이 생성된걸 확인해봅시다.
더블클릭하면 인터넷 브라우저가 열리면서, 흰화면이 보이는걸 확인해보세요.

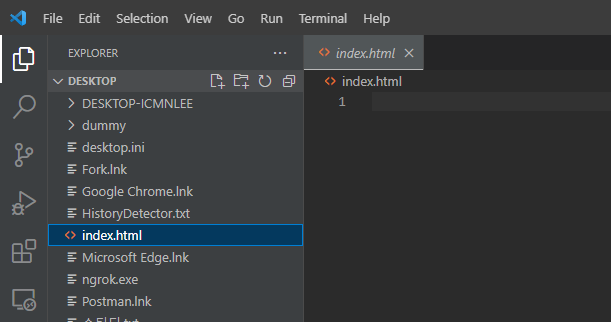
5. 이 index.html을 Vscode로 실행시켜봅시다.
상단의 File > Open Folder > 바탕화면 선택해보면 아래같은 화면이 보일겁니다.

6. html을 타이핑 하고, html:5를 선택해봅시다.

6-1. 만약 html:5가 안보인다면, 아래 코드를 타이핑합시다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
이제 .html 파일을 작성하기 위한 준비는 끝났습니다.
Html을 작성한다는 것은, 이 html 파일을 규칙에 맞게 글을 써내려간다고 할 수 있습니다.
웹사이트를 편리하게 만들 수 있는 웹프로그램을 만들었습니다. 한번 구경해보세요.
https://zabefofoon.github.io/mm-guide/
로또 번호 생성기도 만들었습니다. 한번 구경해보세요.
https://zabefofoon.github.io/simple-lotto/?lotto=lottoKoea
'Coding > Html' 카테고리의 다른 글
| Html p 태그 알아보기 (81) | 2023.12.25 |
|---|---|
| Html h1, h2, h3, h4, h5, h6 태그 알아보기 (2) | 2023.12.25 |
| 주요 Html 태그(tag) 알아보기 (78) | 2023.12.25 |
| Html 문법과 태그 알아보기 (42) | 2023.12.24 |
| Html 이란? (74) | 2023.12.23 |



